Set up preventative blocking via SaaS and WordPress plugins
Preliminary steps: selection of keywords
Before activating preventative blocking via the Avacy CMP WordPress plugin, it is important to define specific keywords or strings that help identify the scripts you want to block.
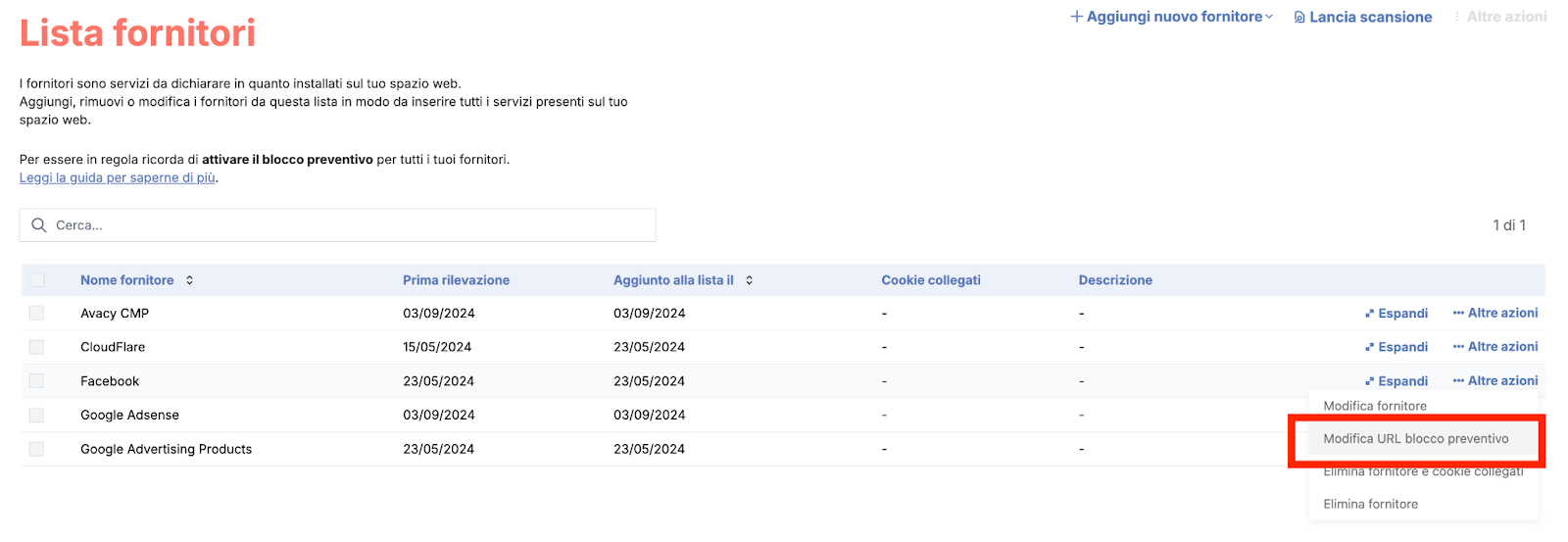
To set keywords, navigate to the Supplier List section within the platform and select a supplier. By clicking on Other actions select the option to edit quote block URL.

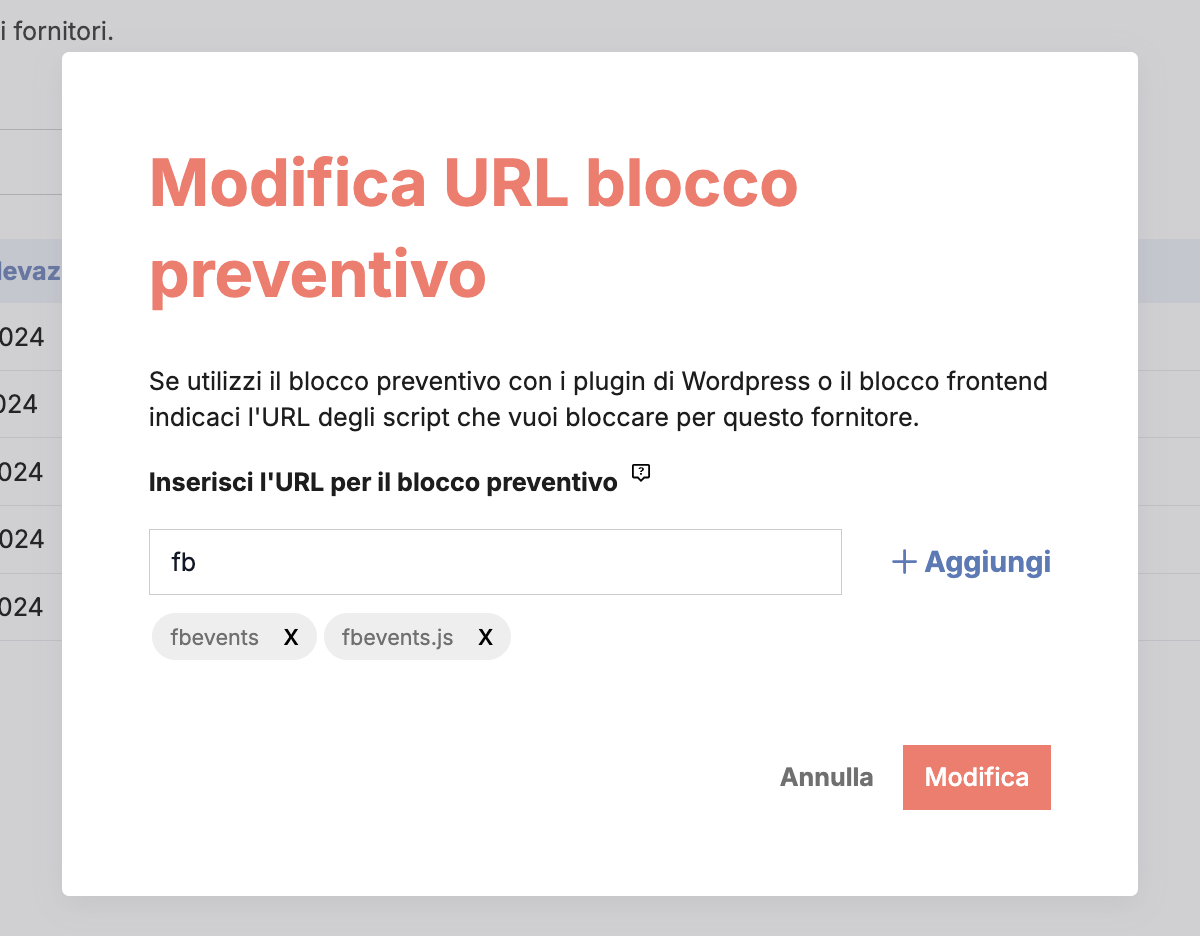
Here you can specify one or more keywords to identify the script. These keywords must be present within the code of the scripts you use on your site. For example, if you use the Facebook Pixel, the script may contain a URL with fbevents.js, so using a keyword like fbevents can be helpful in detecting and blocking this script.

Activation of preventative blocking from plugin
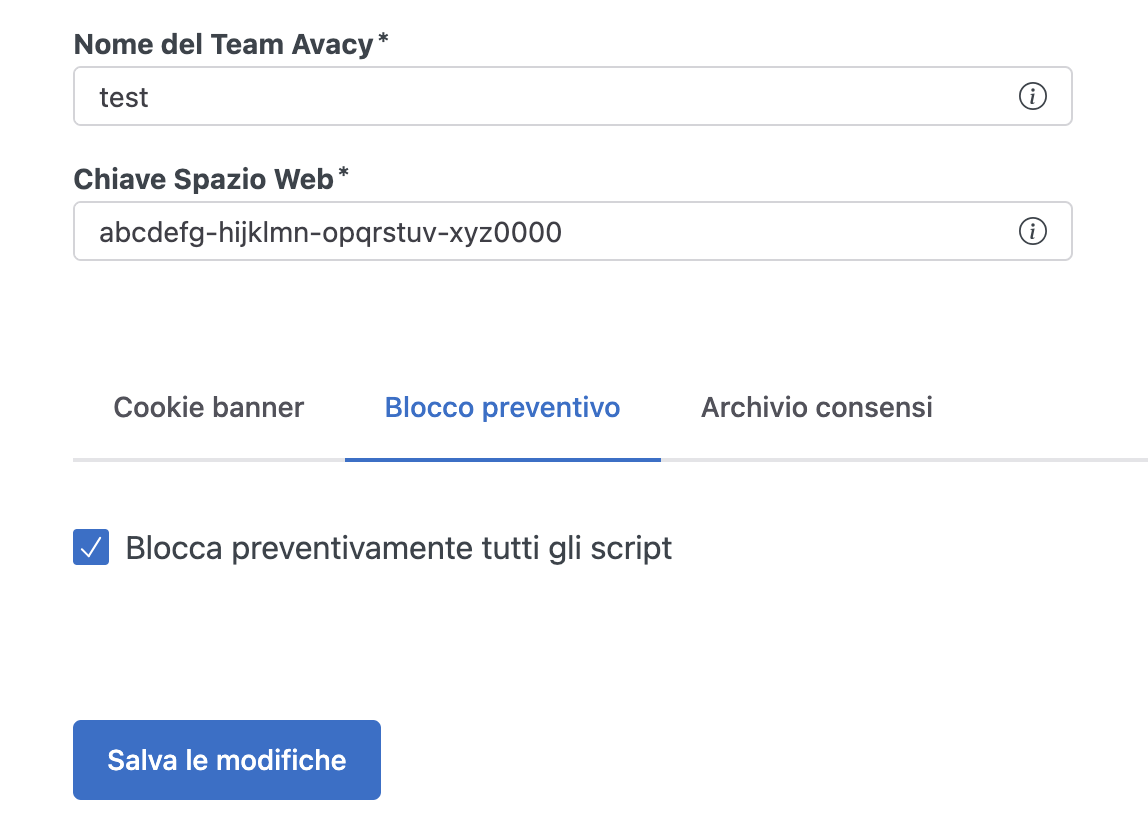
After setting one or more keywords in the plugin, you can return to the preventative block in the plugin dashboard and check the option Preventively block all scripts, which will ensure that the scripts, identified by the keywords set on the platform , are automatically blocked until the user gives his consent.

Testing
The expected result at the end of the configuration is that the <script> tags within the page are patched by Avacy, i.e. they have several attributes automatically modified.
For example the following script:
<script>console.log('block script if user does not opt in.')</script>
It will automatically be transformed like this:
<script data-managed="as-oil"
data-type="text/javascript"
data-purposes="1,2,4"
data-custom-vendor="d116"
type="as-oil">console.log('block script if user does not opt in.')
</script>
Each script patched in this way follows the same structure found by implementing preventive blocking in manual mode. As a result, testing the script execution is also the same.