Configura il blocco preventivo tramite SaaS e plugin WordPress
Step preliminari: selezione delle parole chiave
Prima di attivare il blocco preventivo tramite il plugin WordPress di Avacy CMP, è importante definire delle parole chiave o stringhe specifiche che aiutino a identificare gli script che vuoi bloccare.
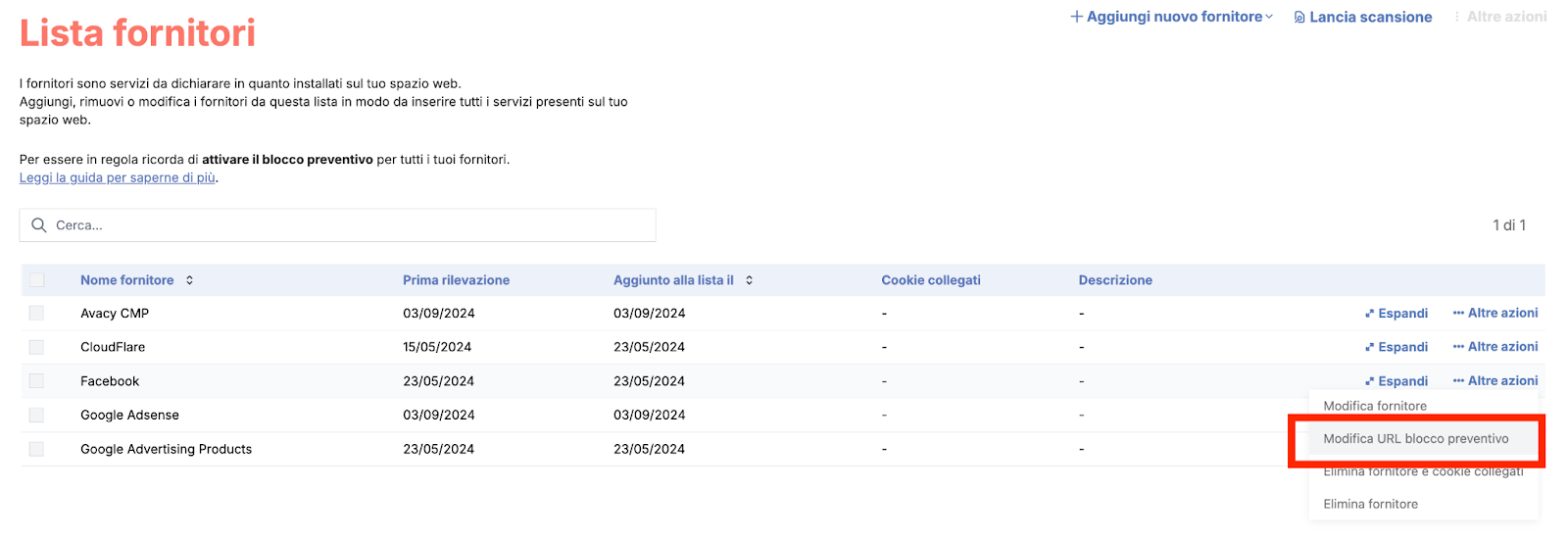
Per impostare le parole chiave, naviga nella sezione Lista Fornitori all'interno della piattaforma e seleziona un fornitore. Cliccando su Altre azioni seleziona l'opzione modifica URL blocco preventivo.

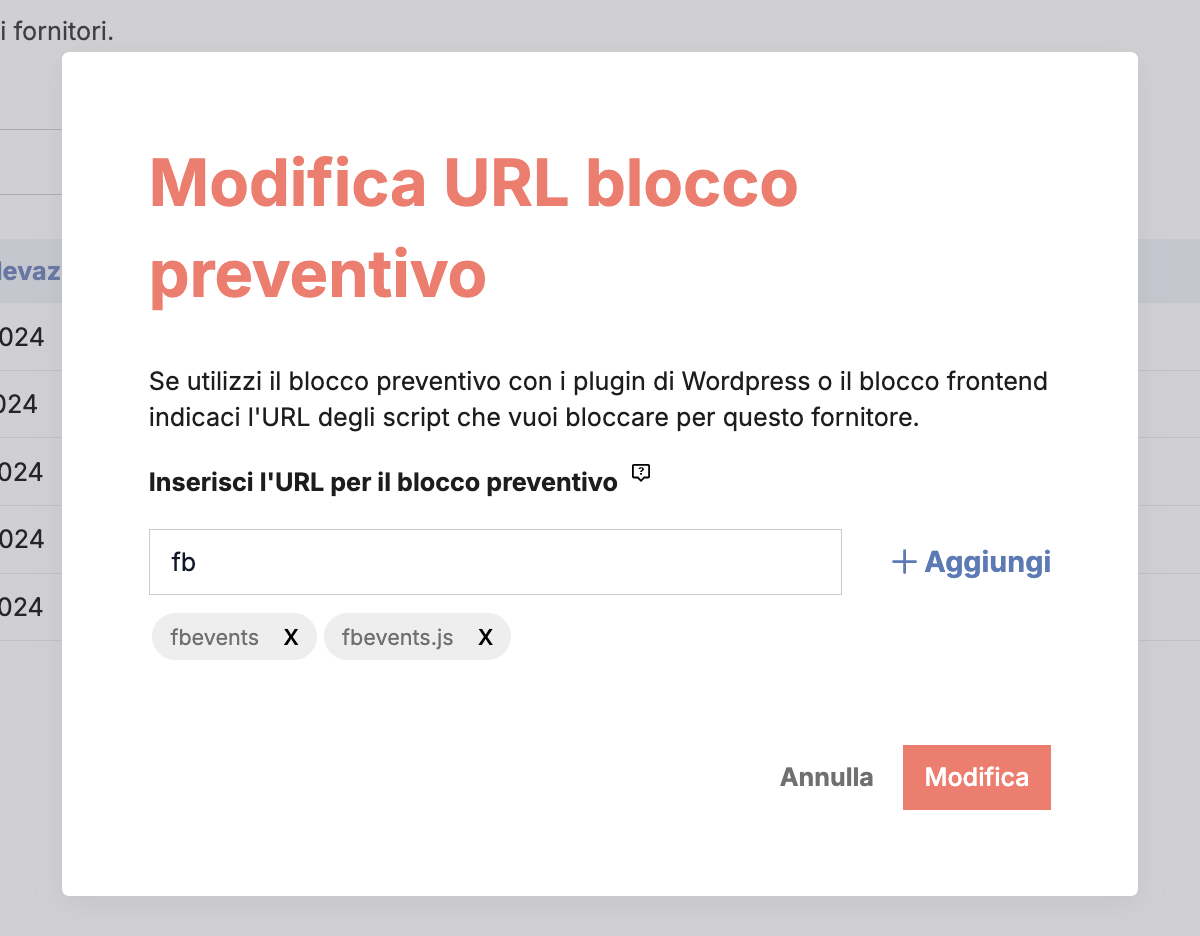
Qui puoi specificare una o più parole chiave per identificare lo script. Queste parole chiave devono essere presenti all'interno del codice degli script che utilizzi sul tuo sito. Ad esempio, se usi il Facebook Pixel, lo script potrebbe contenere un URL con fbevents.js, quindi usare una parola chiave come fbevents può essere utile per individuare e bloccare questo script.

Attivazione blocco preventivo da plugin
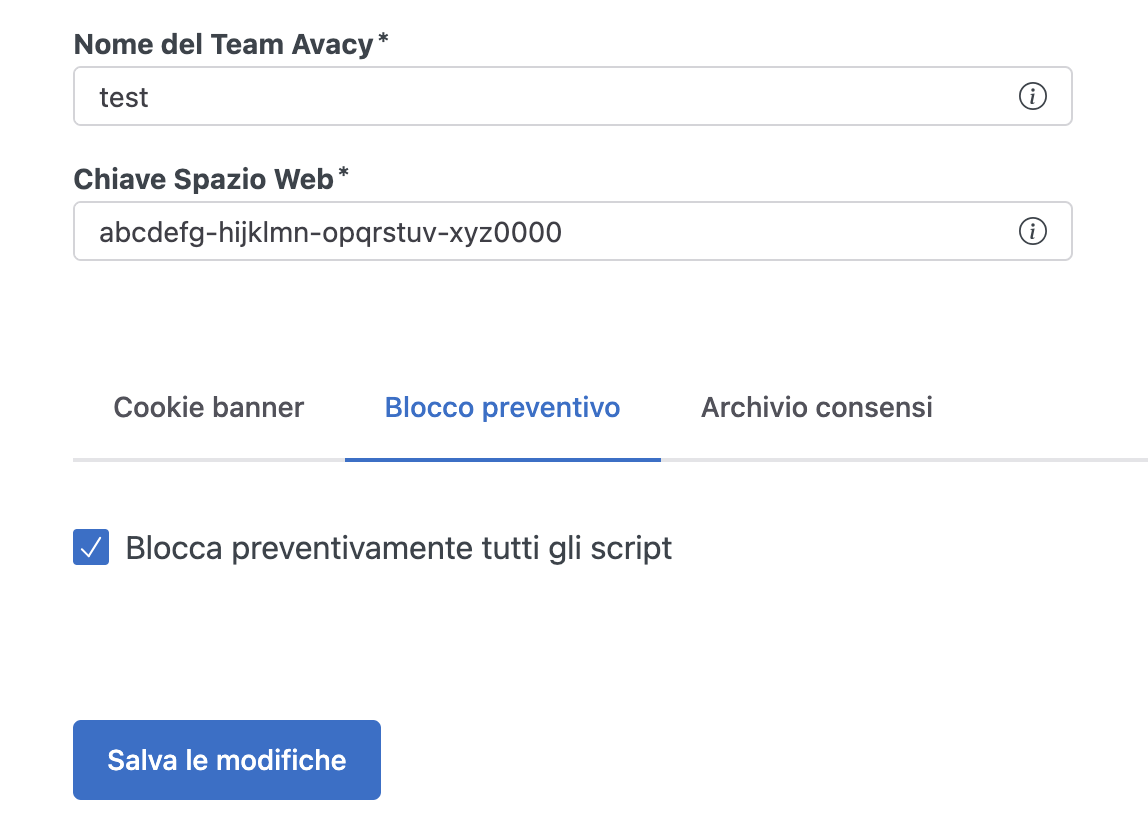
Dopo aver impostato una o più parole chiave nel plugin, puoi tornare nella blocco preventivo nella dashboard del plugin e spuntare l'opzione Blocca preventivamente tutti gli script, che farà sì che gli script, identificati tramite le parole chiave impostate sulla piattaforma, siano bloccati automaticamente fino a quando l'utente non avrà dato il proprio consenso.

Testing
Il risultato atteso alla fine della configurazione è che i tag <script> all'interno della pagina siano patchati da Avacy, ossia abbiano diversi attributi automaticamente modificati.
Ad esempio il seguente script:
<script>console.log('block script if user does not opt in.')</script>
Verrà automaticamente trasformato in questo modo:
<script data-managed="as-oil"
data-type="text/javascript"
data-purposes="1,2,4"
data-custom-vendor="d116"
type="as-oil">console.log('block script if user does not opt in.')
</script>
Ogni script patchato in questo modo segue la stessa struttura riscontrabile implementando il blocco preventivo in modalità manuale. Di conseguenza, anche il testing dell'esecuzione dello script è la stessa.